Get to know the layout customizer to choose and fine-tune the right layout for differerent listing types. The card layouts are stunning and fully responsive so they display great on desktop and mobile.
Stunning Layouts
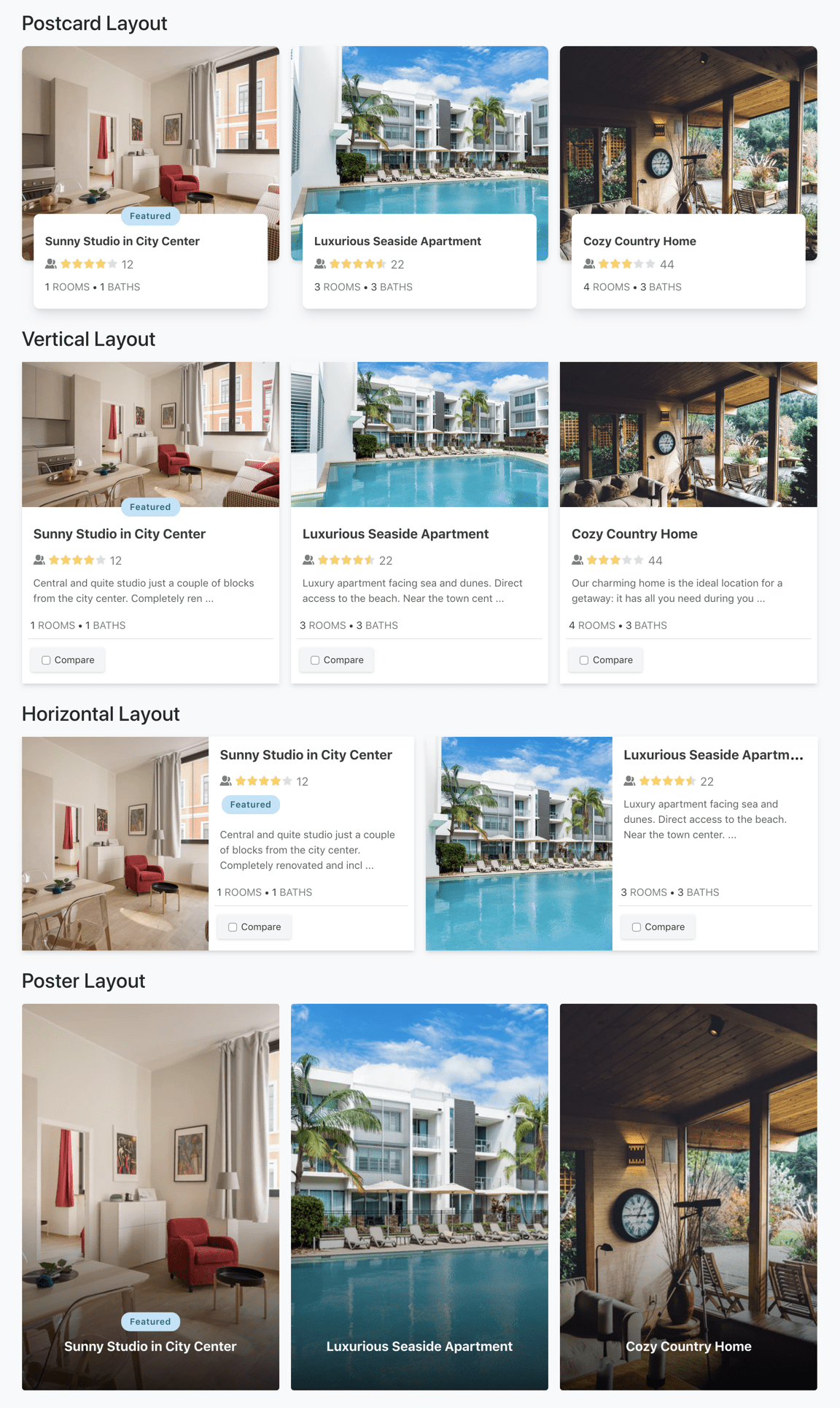
You can choose from four different card-based layouts for your listing list pages and listings module/widgets:
- Postcard
- Vertical (with optional masonry mode)
- Horizontal
- Poster
There are also several non-card-based layouts, carried over from older JReviews versions, which are listed below. But the layout customizer functionality only works for the card-based layouts.
Listing Lists
- Blogview
- Tableview
- Thumbview
- Masonry
Listing Lists
- Default
- Slideshow
- Minimal

Card vs Non-Card Layout Settings
The layout customizer only works for the card-based layouts, allowing the re-use of layouts in different views, modules, and widgets; and making it easy to adjust the layout without resorting to changes in theme files or CSS customizations.
The non-card layouts are retained from older JReviews versions, giving you more options, although this can create a bit of confusion because not all settings work in all layouts.
For example, the Joomla Listings Module and WordPress Listings Widget has many different settings for toggling information, adjusting thumbnails, and setting number of columns. Most of these settings only work with the non-card layouts, and are ignored in card layouts because these have their own settings in the layout customizer.
The layout customizer is for card layouts
When using the card layouts, first look at the settings available in the layout customizer and create copies of the layouts as needed to adjust those settings. Remember that most image and layout settings available in Joomla modules and widgets don't work with card layouts.
Using Listing Layouts
There's a few places where the listing layouts are used in the front-end and where you select them in the administration:
- Listing list pages: includes category pages, search results and all other listing lists (most recent, top rated, custom lists, etc.)
- Listings module (Joomla) and Listings widget (WordPress)
- Listings shortcode
- Detail page related listing widgets
Listing List Pages
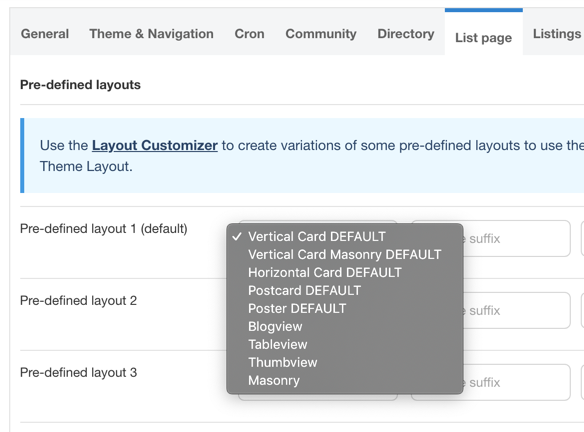
To set the default listing list layout, go to Configuration → List page → Pre-defined layouts.
 Selecting listing list layouts
Selecting listing list layouts
The first layout chosen is used as the default throughout the site. You can optionally add two additional layouts that users will be able to switch to themselves in the front-end.
Search Results
To set the layout for search results use Configuration → Search → Theme Layout.
Category-specific Layouts
To apply a different layout to specific categories use Configuration → Category Layout Manager and select the desired layouts.
It's also possible to set a specific layout at the menu level for all the Listing List Page menu types.
To use the card layouts in the listings module in Joomla and listings widget in WordPress, find the Theme Layout to select a layout form the list. You will find the same setting when creating or updating listing type related listings widgets.
Listings Shortcode
For the listing shortcode, you can specify the layout using the themelayout attrribute. Get the layout ID from the the Layout Customizer and use it like this:
[jreviews type="listings" category="22" themelayout="vertical"]
Learn more about using shortcodes.
Layout Customizer
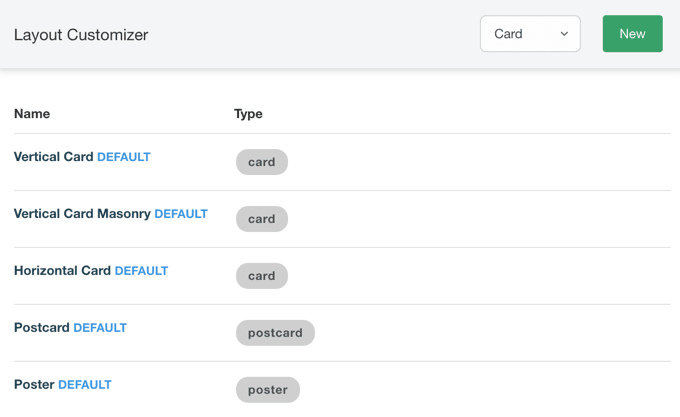
The Layout Customizer lets you create copies of card layouts with different settings. Below you can see the Layout Customizer, which starts off with the default card layouts:
 Layout customizer page
Layout customizer page
You can then make a copy of the existing layouts and modify any of the many settings available at this time.
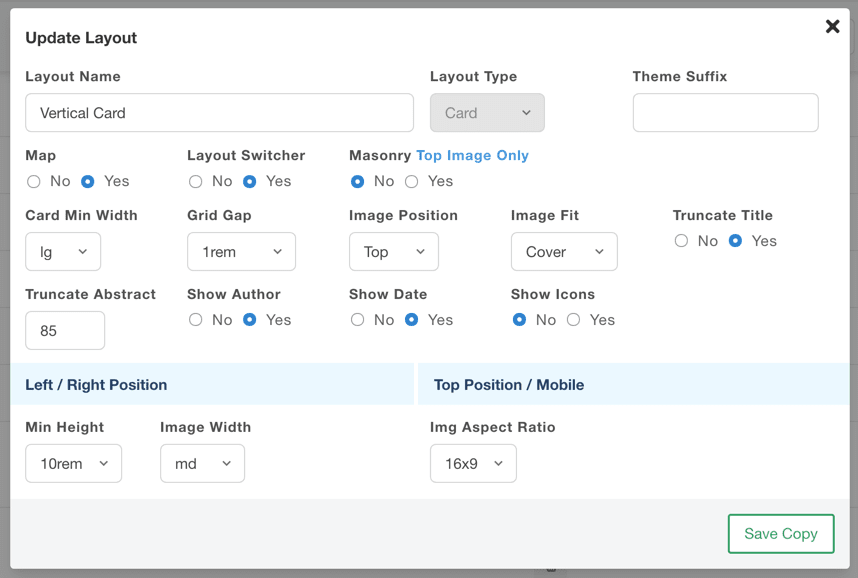
 Card layout settings
Card layout settings
New layouts will automatically appear for selection in the different areas mentioned above.
Optimizing Card Dimensions
The dimensions for the card, card image and font size inside the card are relative to the page's root font size assigned to the html tag. The default browser font size is 16px and that's what the default cards are optimized for.
If you are seeing a very small font-size on the cards it's possible your template loads an older version of Bootstrap sets this font-size to 10px. We recommend overriding it to 16px so you can use the default cards without having to make any changes to them. You can easily do this with CSS added to your Joomla template or WordPress theme's custom CSS file or setting.
html {
font-size: 16px;
}
Number of Cards Per Row
Because every site and template are different, in terms of width, number of sidebars, width of main content area and sidebars, the card layouts are designed to be fluid and fit as best as possible into the available space. This means that with the default settings, the number of cards per row will vary depending on the site.
To adjust the number of cards per row, create copies of the default cards and change Card Min Width setting to fit more or less cards into a single row at maximum width. Then as the screen gets narrower, the cards will shrink until the reach the minimum width, at which point the cards will wrap and change sizes again.
Banners in Card Layouts
The card layouts have several positions that you can use to add banners through the use of Joomla modules and WordPress widgets. The following positions can be used in Joomla, by typing the position in the module setting and pressing enter. In WordPress, you will find the new positions listed in the Widgets mananger:
- jr-listings-card-position-1
- jr-listings-card-position-2
- jr-listings-card-position-3
- jr-listings-card-position-4
- jr-listings-card-position-last
Learn more about using theme module and widget positions.