SEO Front & Center
We've put our SEO knowledge to work by adding many features and functionality in JReviews to make it as easy as possible for you to make optimizations without having a technical background.
Many thinngs happen automatically under the hood, like optimizations for Schema.org structured data markup, Facebook Open Graph and Twitter Cards. You can augment these through settings, and also take care of other basic things like page urls, titles and descriptions.
Site ranking depends on many factors other than content, like reputation, and authority. There's no guarantee that you will get the top position, or that Google will display featured or review snippets for your site. However, if you focus on adding great content and follow the guidelines below, you have a fighting chance!
Below you can find a list of a few basic pages you should have on any site:
- About page
- Contact page
- Terms and privacy policy pages
Make sure these are indexable to get some ♥️ from Google.
Listing Detail Pages
When you create a listing, the listing title is used for both the listing heading and the page title. There are instances where you want the page title to be different, or where adding dynamic information to the title can come in handy. For these situations JReviews makes it extremely easy to use the listing's structured data to optimize the page title and heading.
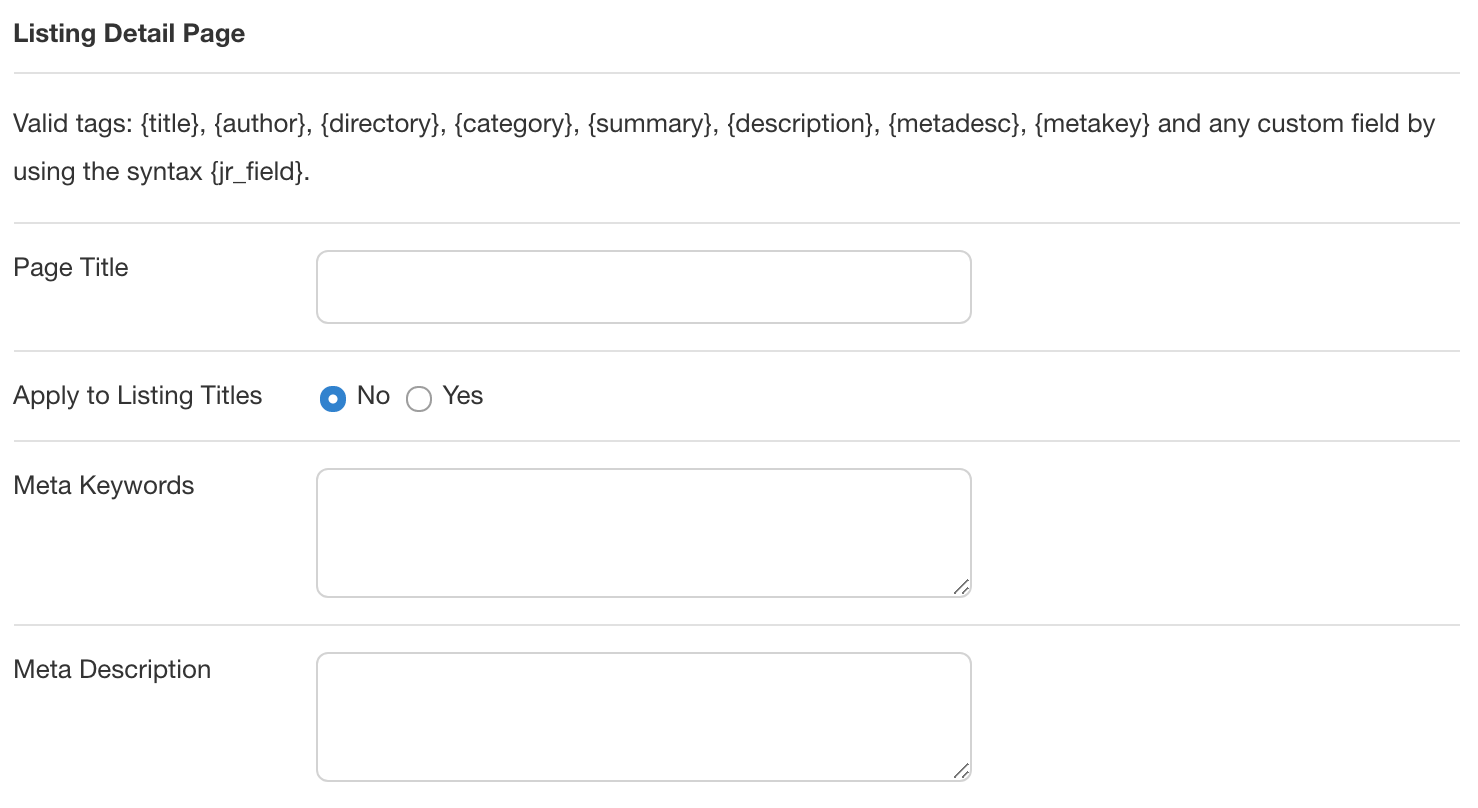
To get started, go to Setup → Listing Types Manager → SEO Manager where you'll find the Listing Detail Page section.
 Detail page title and meta description
Detail page title and meta description
Lets come up with a few examples where the title can be augmented with structured data coming from custom fields. In these examples, we will add the title format to the Page Title setting.
Adding the start date for an event
{title} - {jr_eventdate}
The output will be:
Healthy Cooking Class - March 27, 2020
Adding category and city to a listing
{title} in {jr_city} {category}
The output will be:
Harborside Inn in Boston Hotels
By including more information in the page title, you have a better chance of competing for long tail keywords, in addition to targeting the specific listing keywords.
Enable Apply to Listing Titles to use the augmented title as the listing heading.
The description and keywords settings work like the title setting. By default the meta description will be populated by looking into the meta description field, then the summary, and finally the description. Using whichever one is not empty in that order. You can augment those using custom fields, or completely replace them using the content of another field.
Schema.org Structured Data
Find the Schema.org settings under Setup → Listing Types Manager → SEO Manager. This is how you tell Google the Object Type for your listing. The default is set to Article, but you can change it for each listing type. You can use Book, Movie, Recipe, Event, Product and many more. Get the full list of Object Types at Schema.org and also explore the Google Search Gallery.
Google keeps making changes to their algorithms, and on September 2019, it published a blog post Making Review Rich Results more helpful announcing that only certain Schema.org types qualify for review snippets. This led to many sites losing the stars in search results. Make sure you choose the right one, if you want to have an opportunity. At this time, only the following types qualify:
- schema.org/Book
- schema.org/Course
- schema.org/CreativeWorkSeason
- schema.org/CreativeWorkSeries
- schema.org/Episode
- schema.org/Event
- schema.org/Game
- schema.org/HowTo
- schema.org/LocalBusiness
- schema.org/MediaObject
- schema.org/Movie
- schema.org/MusicPlaylist
- schema.org/MusicRecording
- schema.org/Organization
- schema.org/Product
- schema.org/Recipe
- schema.org/SoftwareApplication
Self-serving reviews don't quality for review snippets. For example, Google sees the testimonials we have on our JReviews.com site as self-serving because they are for our own products. It won't count them for review snippets, even though we use the Product type. It doesn't mean the content is not useful, just that the review snippet won't be shown in search results.
Validating Structured Data
Use the Google Structured Data Testing Tool to validate your listing detail pages. Warnings are acceptable, errors are not. Below you'll learn how you can augment the structured data on the page to fix these using the listing's custom field data.
To list products on your site, use the Product object type and add it to the SEO Manager tab for the corresponding listing type. You can find more information about the necessary structured data markup for this object type at Schema.org and also in the Google Search Gallery: Product page. JReviews uses Microdata to add the structured data markup to the page, so you can switch to the Microdata tab in the Google page for more details.
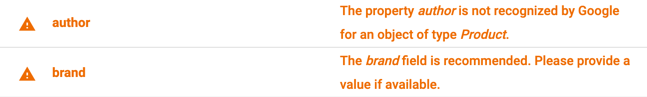
Once you have a product listing published, use the Google Structured Data Testing Tool to validate the page. You will see warnings like the ones below:
 Structured data validation warnings
Structured data validation warnings
Augmenting Schema.org Structured Data
From the previous validation example we can see some errors:
- The author property needs to be removed
- The brand property needs to be added
Removing the author property
If you are showing the listing author in listings, the author property is added automatically. You can hide the listing author listing types under Configuration → Listing Information → Listing Author.
Adding the brand property
To add the brand property, first make sure your setup already includes a brand custom field for the Product listing type. Once you have that, you will update the field settings to include the markup in the field's output format.
<span itemprop="brand">{fieldtext}</span>
You can also add properties that remain invisible on the page, but can be seen by search engines using a meta tag:
<meta itemprop="brand" content="{fieldtext}">
The above approach is useful when adding many properties and you prefer to do it using a separate banner custom field.
The best way to figure out what the markup should be is to use the microdata examples provided in the Google Search Gallery, and the microdata examples in the Schema.org website at the bottom of each object type the page.
Working with Schema.org dates
The markup approach for dates is different because the date needs to be in ISO 8601 format. You can use the {schema_date} tag in the field's output format setting to get the ISO 8601 output. For example:
<time itemprop="startDate" datetime="{schema_date}">{fieldtext}</time>
Review Detail Pages
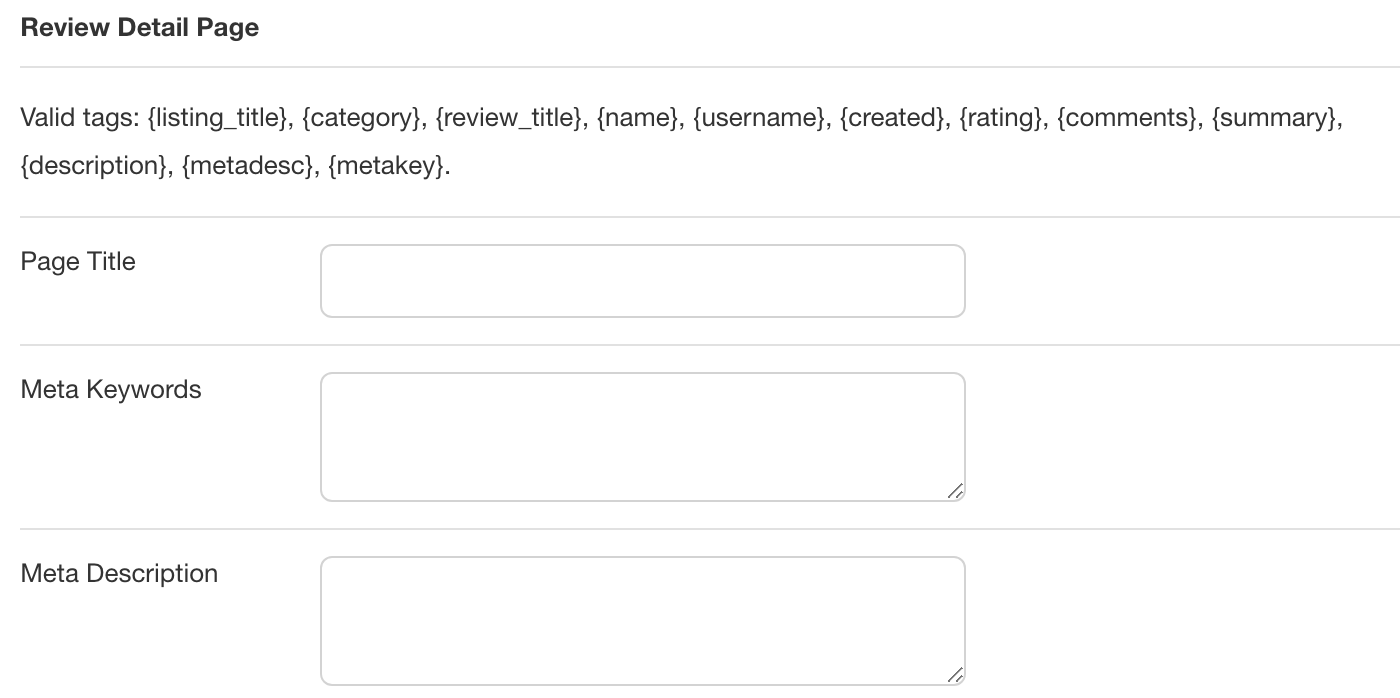
The review detail page, also serves as the page where users can view and write comments for reviews. On these pages you can customize the page title, meta description and meta keywords tags for each listing type at Setup → Listing Types Manager → SEO Manager.
 Review detail page title and meta description
Review detail page title and meta description
Category Pages
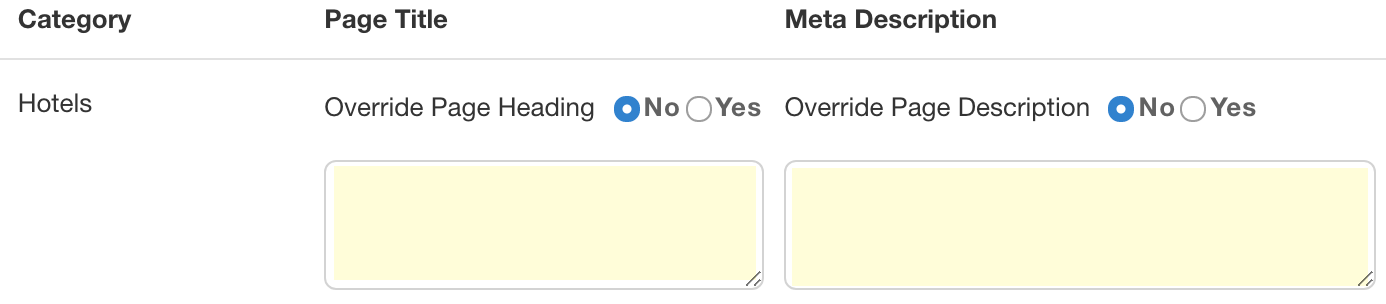
To make it easier to adjust titles and descriptions for category pages, go to Configuration → Category SEO Manager. Here you can quickly adjust page title, meta description and meta keywords in one place, without having to go through each category page individually. You can also choose to use the page title and meta description as the page heading and description for category pages.
 Category page title and description
Category page title and description
Custom Field Pages
An awesome feature powered by custom fields is click2search and it can be enabled for each field individually.
Imagine you have a Cuisine custom field for restaurant listings. In the field settings, you can enable click2search and instantaly have a valuable, indexable page for Italian Restaurants.
Optimizing Page Titles
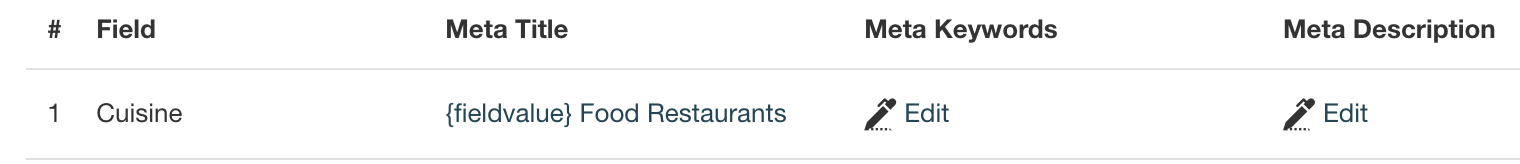
The default title for click2search pages is field option text. This can be optimized to expand the keywords and make it more valuable for SEO. To do this go to Configuration → Field SEO Manager. There you can find the options to set values for page title, meta keywords and meta description for these field pages.
 Field SEO manager
Field SEO manager
For the Cuisine custom field, change the Meta title setting to:
{fieldvalue} Food Restaurants
The result is a nice looking page title Italian Food Restaurants, that will dynamically replace the {fieldvalue} tag with the cuisine options (French, American, Indian, etc.).
You can use the same logic to customize the output of the meta description and keywords tag. While Google has said, they no longer give any importance to the keywords tag, we've left it there for historical reasons.
Including the Category in Page Titles
If you have a field that's used in multiple categories, it can be useful to dynamically insert the category title. For a City custom field, this means you could have dynamic page titles like Restaurants in New York and Hotels in New York using the format:
{category} in {fieldvalue}
The default click2search page doesn't doesn't have access to any category information, because this needs to be derived from the URL parameters. An additional step is needed to add the category context. Update the City field and change the click2search format to:
tag/{fieldname}/{optionvalue}/?cat={catid}
This will give the click2search page access to the category information and will also filter the results by category.
Showing Page Heading and Description
At the top of the Field SEO Manager page, there are settings to enable the page title and meta description as heading and page descriptions so these are shown directly on the page.
Field Option-specific Descriptions
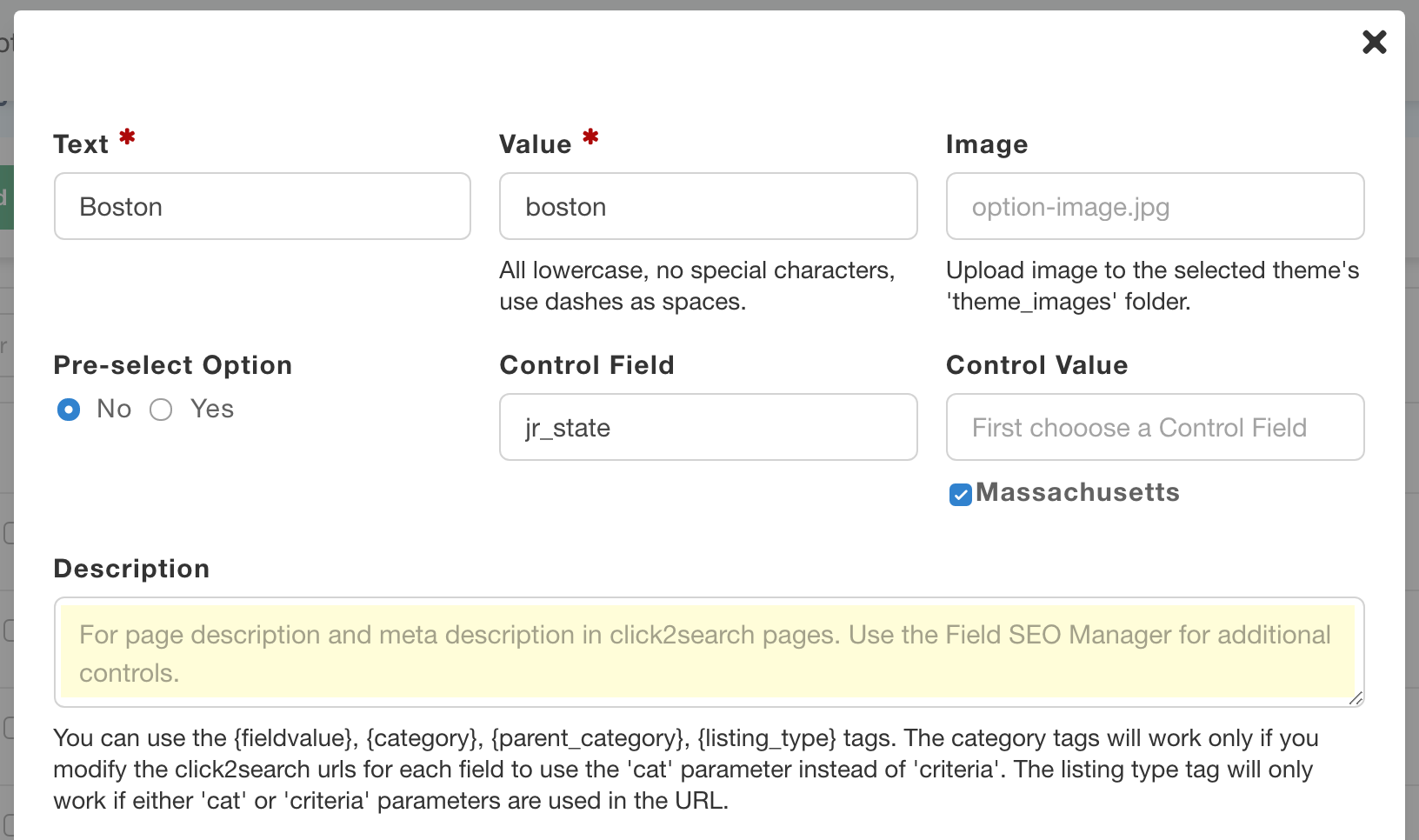
You can have even more control over the description for field pages, with a different description assigned for each field option. Click on the list of options for any field to find the Description setting. You can also use some pre-defined tags within the description, like the {fieldvalue}, {category} and {listing_type}.
 Field option-specific page descriptions
Field option-specific page descriptions
Custom Landing Pages
You can create targeted landing pages that combine multiple filters and a specific listing ordering using custom lists. Continuing with the restaurants example, lets say you wanted to have a page for the Top 10 Italian Restaurants in Boston.
Creating this landing page in JReviews takes just a couple of steps.
Perform an advanced search
For this example, we filter by category Restaurants, city Boston, cuisine Italian, and sort the results by highest user rating. On the demo site, the search results URL looks like this:
https://demo.jreviews.com/search/search-results?order=rating&dir=2&cat=24&query=all&usematch=1&matchall=jr_cuisine&filter=192&jr_state=new-york&jr_city=new-york&jr_cuisine=italian
From this URL, we can extract the parameters we'll use for our custom list menu:
order=rating&dir=2&cat=24&query=all&usematch=1&matchall=jr_cuisine&filter=192&jr_state=new-york&jr_city=new-york&jr_cuisine=italian
Not all of them are needed, like the filter parameter, but for simplicity, we can copy the entire query string.
Create a new JReviews Custom List menu
Paste the above search result parameters in the custom params setting. Fill out the menu title, page title and description. Set the total page results and page limit to 10, then save. And voilà! You have the perfect landing page.
Learn more about Custom Lists and become a pro using custom params, Custom Where and Custom Order settings to generate filtered lists in menus, the Listings Module (Joomla) and Listings Widget (WordPress), and Shortcodes.
Weeblr Joomla 4SEO
When using Weeblr 4SEO together with JReviews, it’s recommended to disable the social and structured data tags generated by 4SEO for listing detail pages. JReviews already generates these tags with better optimization.
To register the custom hook handlers create the file /libraries/weeblr/forseo_functions.php if it does not exist yet.
The 4SEO functions file must always start with:
<?php
/**
* 4SEO hooks file
*
* You can use 2 variables to access 4SEO content:
*
* $factory: access variables
* $hooks: add handlers
*/
// no direct access
defined('WBLIB_EXEC') || die;
After that, add the following code to let JReviews handle the tags for listings in JReviews categories:
use JReviews\App\Models\Listing;
function forSeoDisableForJReviews($injectData, $pageData) {
$requestVars = $pageData->get('input_vars');
$option = $requestVars['option'] ?? '';
$view = $requestVars['view'] ?? '';
$id = $requestVars['id'] ?? false;
if ($option !== 'com_content' && $view !== 'article') {
return $injectData;
}
if ($id && Listing::select('id')->withoutGlobalScope('excludeNotNeededForCount')->find($id)) {
return false;
}
return $injectData;
}
$hooks->add('forseo_should_inject_seo_data', 'forSeoDisableForJReviews');
$hooks->add('forseo_should_inject_structured_data', 'forSeoDisableForJReviews');