MapsPro
Add location-based search and filtering, dedicated map landing pages/widgets, and maps in listing detail and list pages. Works with OpenStreetMap, Mapbox, and Google Maps.
Features
MapsPro enables geo-directory functionality for your site. You'll be able to implement the following features:
- Maps in listing detail and listing list pages
- Maps via Joomla module or WordPress widget
- Dedicated map landing pages
- Location-based searches in advanced search module/widget and advanced filtering
- Maps as listing cover images (Google, Mapbox)
- Streetview in detail pages (Google)
- Get directions in listing detail pages
- Proximity filters in JReviews listings module and related listing widgets
Getting Started
A few important points to know before you begin the MapsPro setup:
- The Add-on uses custom fields to read and store address and coordinates data. These fields need to be created in JReviews before you begin the setup.
- A listing can have only one location, and the Add-on only works with one set of fields. You should group all location/address fields in a single field group and share that field group across different listing types.
- Listing address information needs to be geocoded before listings show up in maps. The Add-on offers several ways to geocode listings and adjust the location.
Map Providers
For the initial setup, we recommend using OpenStreetMap and Nominatim, because these are not only free to use, they also don't require any additional provider setup steps. You select them in the providers options and you are done.
Mapbox, Google and ArcGis (for geocoding only) require additional steps to generate API keys, etc.
Having said this, free doesn't mean better. While the free option may be enough for most use-cases, you need to evaluate how it works for you. Things like up-to-date information, quality of map layer, and quality of service may play an important role on your site.
Many clients have found that the Nominatim geocoding service is not always able to geocode an address than can be easily geocoded by one of the other providers.
While all providers offer the same type of functionality within the Add-on, Google and Mapbox have some features not available with OpenStreetMap:
- Google and Mapbox offer static map images used to display map covers in listing detail pages
- Google and Mapbox allow creating custom style maps, although Mapbox seems easier through their Mapbox Studio tool
- Google is the only provider with streetview functionality for listing detail pages
Google Maps Setup
The Google Maps setup needs this dedicated section because it's the most complex to set up, requiring many different steps.
Like many providers, Google changes their user interface often, so it's better to let them guide you through the process of setting things up on their end. Follow the instructions in the Getting started with Google Maps Platform guide.
You will need to create a billing account with a valid credit card number, a project, enable the necessary APIs, and create to API Keys.
If you are just starting out or your site has significant traffic, consider using Mapbox with its generous free tier, and a much simpler setup process.
Required APIs
For MapsPro you'll need to enable the following APIs for your project:
- Google Maps JavaScript API
- Google Static Maps API
- Google Maps Geocoding API
- Google Maps Geolocation API
- Google Places API
Browser and Server Keys
The browser key is needed for API requests that run directly on the browser, such as displaying maps, address autocomplete, and map it.
The server key is needed for API requests that run directly on the server, such as automatic geocoding on listing submissions, and the batch geocoder.
In your Google Cloud project, you'll need to generate two separate API Keys:
- HTTP Referrers (web sites)
- IP Addresses (web servers, cron jobs, etc)
Restricting API Keys
This step is very important, especially for the browser key which can be easily found in the source of your site's page in the browser. By restricting the key you ensure that it can only be used on your site.
Browser Restriction: Google suggest using the *.example.com/* format. However, based on our client-base experience, this doesn't work. Instead, add your domain name example.com, without a sub-domain.
Our recommendation is to delay setting up the browser restriction until after you finish setting up and testing the Add-on. Otherwise, it's hard to determine if maps don't show due to browser restriction issues, or some other problem with the setup.
Server Restriction: When restricting the server, you need to use your server's IP address, not the domain name. If you change servers in the future, you also need to remember to update this restriction.
Basic Setup
Creating Custom Fields
To continue you need to have, at least, the following custom fields in JReviews Custom Fields Manager:
- Address (Text)
- Latitude (Decimal)
- Longitude (Decimal)
Other than these, all the other fields in the Add-on setup are completely optional.
Need a refresher on creating fields and field groups? Check the initial setup.
You can of course expand the address-related fields to include Country, State/Region, City and Postal codes if you want to list these separately.
Postal Codes
For postal codes, or zip codes, we recommend using a text custom field. This is the standard across the large majority of sites. Otherwise you may end up with a select list with thousands of options. Don't use an integer field, especially for US addresses, because integers can't have leading zeroes in them.
Select Vs. Text Fields
It's really up to you which type of field you prefer to use. The map and location-search features are based on coordinates, so once a listing is geocoded, the address itself doesn't matter from a code-perspective.
Select Custom Fields:
- Consistent data
- Allows field option relations (e.g. State → City)
- Can be used in advanced search/filtering showing the field options
- Can be used for navigation as virtual categories
Text Custom Fields:
- Simpler setup since you don't need to worry about relationships
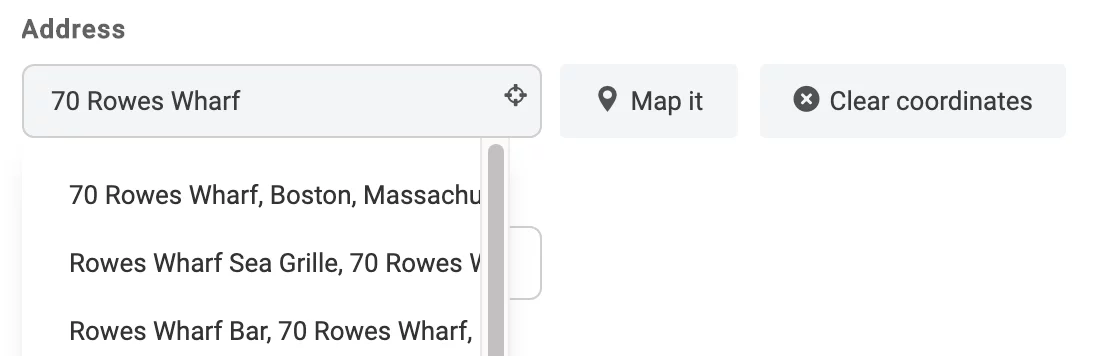
- Automatically fill address fields through address autocomplete. For example, type an address, choose a suggestion and the individual fields are automatically filled out
One Location per Listing
A listing can only have one location because the listing is the location/place. That means only one address and one set of coordinates.
If you have a business with several branches, you would need to create one listing per branch, each with it's own address.
One Set of Location-Based Fields for the Site
When you create the location fields, use a dedicated field group, like "Address" or "Location" to place the fields. Then in each listing type where you'd like to show maps or have location-based search, associate this "Location" field group.
Avoid creating multiple, duplicate, location fields like "Business City", "Restaurant City", and so on, because you can only use one city field with the Add-on.
Reminder When Creating New Fields
If you didn't create the necessary fields in your initial JReviews setup, you can always create them later following the above recommendations.
A few reminders when creating custom fields:
- For a custom field to appear in the listing form, the field's field group needs to be associated with the listing type for that listing. So if you are also creating a new field group, make sure you go back to your listing types and include the new field group.
- If you also use PaidListings and you already have listings with paid orders. You need to go back to your pricing plans, select the new custom fields you just created, save the plan, and use the button to update existing orders for that plan.
Setting up Custom Fields
After creating all the necessary fields, go to the Add-on's Configuration page and scroll down to the Address Fields section. Here you will associate each setting with the corresponding custom fields that you created.
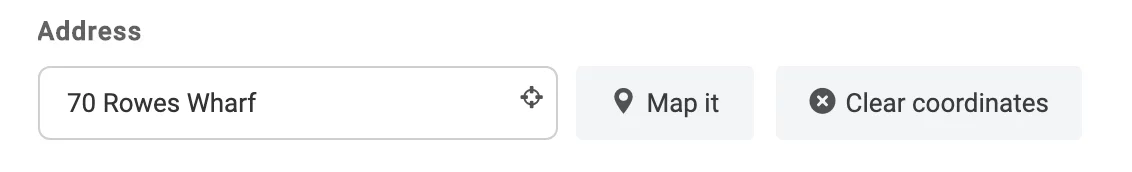
Map It Field
This isn't a new custom field you need to create. Instead, the setting allows you to specify which of your existing custom fields in the listing form be used to attach the Map it functionality. This can be the address field, or any field for that matter.

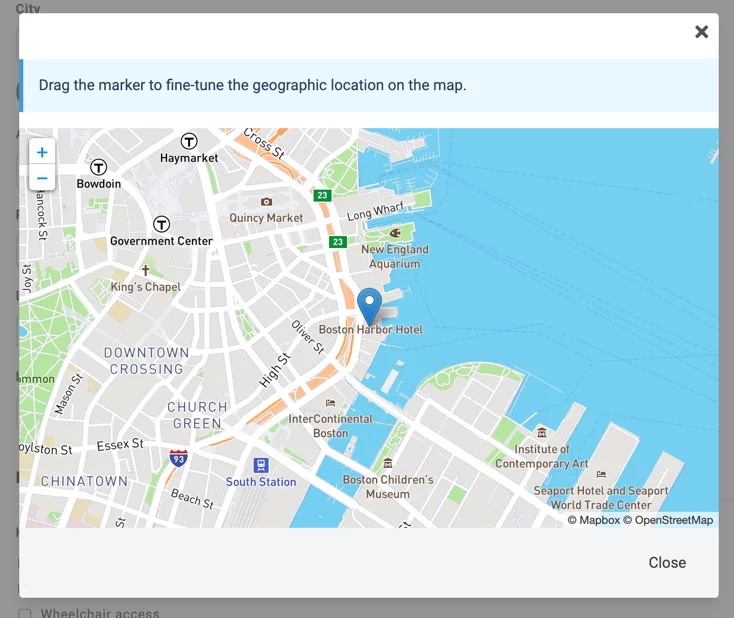
When Map it is clicked, all address field information will be used to automatically geocode it into coordinates and a map dialog will be presented, allowing further adjustment of the marker location on the map.

The Map it functionality is optional so you don't have to fill out the setting. You can also enable automatic geocoding on new listing submissions. Both functionalities can also be used together. If Map it is not used, then the listing will be automatically geocoded when a new listing is saved.
If you are importing listings with the Import Add-on without including coordinates. An extra step will be required to geocode those listing addresses. The Add-on includes a batch geocoding functionality in the Add-on admin control panel for this purpose.
Address Autocomplete
You can enable address autocomplete functionality for the location search field you setup above. This will show address suggestions to the user while typing an address to perform a location search. This feature works in search forms and also the listing form.

My First Map!
Let's test the setup to display the first map on the site.
- If you set up the
Map itfeature, you can update or post a new listing and use that to geocode the address, save the listing, and visit the listing detail page. - If instead you are relying on automatic geocoding, without
Map it, you can create a new listing, or for listings that already have addresses, use the admin control panelGeocode Addressesfunctionality. There you can individually geocode listings, using thepinicon to the right of any listing, or run the batch geocoder using theGeocode Addressesbutton. When done, visit one of the listings in the front-end.
What if you can't see the map?
- Edit the listing and see if the coordinates are filled out. No coordinates → No maps. If you changed the Access Settings for coordinate custom fields, make sure they are at least available to use as an admin user, and ensure that the fields are published.
- Go to your listing type and make sure maps are enabled for lists and detail views. You'll find a couple of settings there. Even if enabled, try saving the listing type again, clear caching and re-visit the page on the front-end.
- If you are using PaidListings, make sure you added the fields to the paid plan for the listing and used the
update ordersicon for that pricing plan.
Geocoding
Batch Geocoding
If you have a large number of listings without coordinates, you can use the batch geocoding feature to automatically geocode the listings so they can be shown in maps and found through location-based searches.
Getting Started
Go to the Add-on Geocode Addresses page in the admin control panel to access the batch geocoding functionality.
Here you can filter the listings you want to geocode to specific listing types, and also based on non-empty address fields. For example, if not all of your listings have complete address information, you can process only those with a non-empty street address.
This type of filtering is useful to avoid wasting geocoding requests, which may be limited based on your provider, or even incur incremental charges.
To begin a batch geocoding job:
- Check the listing types
- Check the fields that should not be empty
- Select
Non-geocoded ListingsforGeocoding Status - Click
Apply Filteringin the top-right of the page
This will show the number of listings that will be geocoded. To start the job click on Geocode Addresses. This will open a modal where you can start processing the address and track the results.
Debugging
The debug feature in the modal, when enabled, will add to the page each address processed and its corresponding geocoding request response. This information appears below the modal.
Individual Listing Geocoding
You can geocode listings individually in the same screen using the pin icon that appears to the right of each listing. This will open a modal allowing you to adjust the marker placement, and also to update the address information for the listing, if necessary.
Search Integration
Location Search Setup
Similar to the Map it field, it's necessary to tell the Add-on which custom field should be used to attach the proximity search functionality. In the majority of cases, you'll use the field you setup as the Address (jr_address) field.
When using Advanced Search and Filtering, all you need to do then is include this field (e.g. jr_address) in the form and whenever an address or partial address is typed there, it will be automatically geocoded into coordinates in the background to perform the proximity search.
Address-based searches can be added to your existing search and filter forms where you are using the JReviews Advanced Search/Filtering Joomla Modules and WordPress widgets.
In the Add-on Configuration → Basic Setup make sure:
Proximity searchis enabledAdvanced search address fieldis filled out with the field to which you want to attach the location search functionality. Typically this would be the existingaddresscustom field (e.g. jr_address)Address autocompleteis optional. When enabled users will see suggestions when typing an address in the above field
Since the location search functionality attaches itself to the specified address field mentioned above, this field needs to be present in the search form.
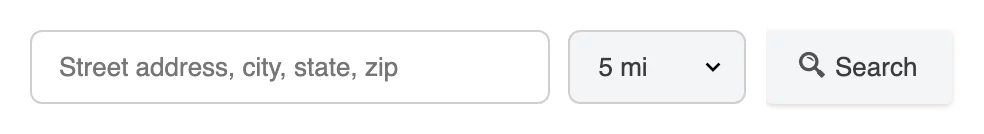
Advanced Search Form
JReviews comes with a ready-to-go search module/widget suffix _map that includes the jr_address custom field and the distance dropdown. you can add the theme suffix to the Advanced Search Joomla Module and WordPress widget.
For more control, you can use the module/widget THEME CUSTOMIZATION section. Enable the Module Theme, then add the HTML markup for your search form.
The following markup:
<div class="fwd-flex fwd-space-x-4">
<div class="jrFieldDiv">
{jr_address}
</div>
<div class="jrFieldDiv">
{radius options=5,10,25,50,100}
</div>
<div class="jrFieldDiv">
<button class="jr-search jrButton">
<span class="jrIconSearch"></span><span>Search</span>
</button>
</div>
</div>

To include the category select, or keywords input, you can use their corresponding tags:
<div class="jrFieldDiv">
{category}
</div>
<div class="jrFieldDiv">
{keywords}
</div>
Learn more about the Advanced Search Module and its customization options.
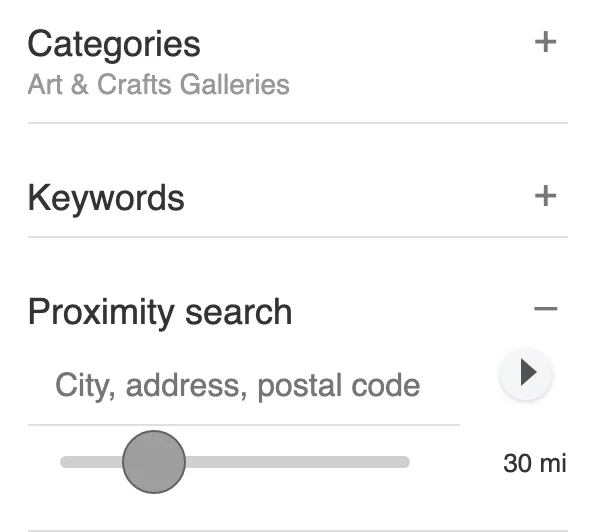
Advanced Filtering Form
You can also implement location searches when using advanced filtering. Similar to advanced search, you'll need to add a filter to the module theme for the specified address field (e.g. jr_address).
[filter
label="Proximity search"
name="jr_address"
placeholder="City, address, postal code"
radius_min="10"
radius_max="100"
radius_step="5"
radius_default="30"
width="300"
]

As shown above, there are specific location search attributes that can be used with the address filter:
radius_minandradius_maxare used to set the bounds for the distance sliderradius_stepwill be used to include increment options for the distance sliderradius_defaultsets the default option for the distance slider
Learn more about the Advanced Filtering Module and its customization options.
Display Options
Deferred Loading
Any map provider you choose needs to make requests to external servers to load the map scripts, retrieve the map tiles, etc. Paid maps like Google and Mapbox will count these requests as API requests towards your plan limits.
The Add-on has a feature that allows deferring the loading of the maps until the site visitors wants to interact with the map. You can enable it separately for different types of pages in Configuration → Basic Setup → Enable "Show map" button.

Troubleshooting
The first, and most trivial check, is to edit one of the listings where you expect to see a map to make sure you see the coordinates custom fields and they are populated with values. Without the fields or values, you won't see a map. If you associated the "Map it" setting with your address custom field in the Add-on configuration, then you should also see the "Map It" button next to the address field, allowing you to easily convert the address into coordinates.
If you do see the map container, but the map is empty, then the issue is with the map provider configuration. Skip to "Add-on Configuration" below.
Still can't get the maps to show? Review everything once more using the following checklist:
Use One Maps Add-on
Only a single maps add-on should be installed and active in JReviews. That means that if you where previously using GeoMaps, and later installed MapsPro, you should remove GeoMaps. In the MapsPro Add-on you'll find a Migrate from Geomaps link in the sidebar that you can use to transfer some of the configuration settings.
Fields Manager
- Verify that you created address and coordinates custom fields
- The coordinate fields must be published, even if they are hidden from detail/list/comparison view in the Fields Manager. Also, the coordinate fields must be enabled for search in the Fields Manager so they can be used in proximity searches
- If you made changes to the fields' default Access Settings, the coordinates fields need to have all user groups selected for
View/Search Access, but you can limit theSubmit/Edit Accessto administrators only to hide them in the listing form, while still allowing administrators to see them to make sure the values are populated when maps are not showing. Without coordinates, there are no maps
Add-on Configuration
- Verify that the location and coordinates custom fields you created in the Fields Manager are setup within the Add-on configuration
- When using Google Maps or Mapbox as your map provider, make sure you've setup the necessary keys. If you use Google Maps, there's a Google Maps Setup section above. OpenStreetMap doesn't require any API setup, and Mapbox is a lot easier to setup than Google Maps
Listing Types Manager
- Head over to your listing types and edit them to make sure the Field Group that the location/coordinate fields belong to, is associated with all listing types where you want to display maps
- In each Listing Type, also verify that maps are enabled for list and detail view, and save the listing type even if they are to make sure the values stick
PaidListings Add-on
- When using PaidListings with maps, make sure the coordinates fields are included in your pricing plans. If not, then you need to include them, save the plan, then use the
Update Ordersbutton for that plan after you save it. Read pushing new fields to plans and orders - Ensure that all your paid listings have orders. Paid listings without orders won't show maps because the listing will not have any custom fields. You can check if a listing has an order in the Listings Browse page in the JReviews administration. Read creating orders for existing listings

