Getting Started
The Joomla module and WordPress widget for advanced search are pre-installed with JReviews and available out-of-the box.
Joomla
In the Joomla manager, search for the JReviews Advanced Module by filtering the modules by module type. If you don't find any existing instances of the module, you can click New and look for JReviews Advanced Search Module to create a new instance.
WordPress
In WordPress you can find the widget available in the Widgets page and drag it to an existing widget position on the right side to view the settings.
Simple Search Live Results
A nice feature of the advanced search module and widget, that makes it useful even when used for simple search, is the live result functionality that can show users a preview of the search results, without having to click to search or navigate to a different page.
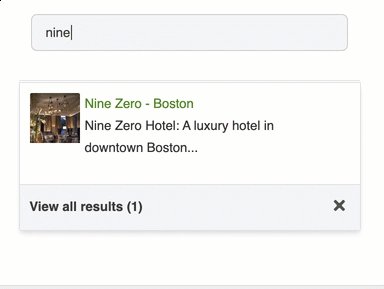
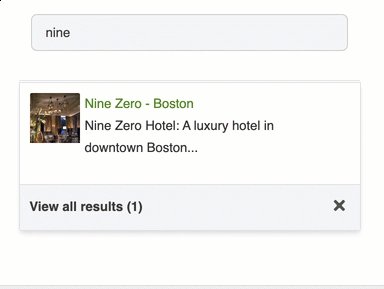
 Example of simple search with live results
Example of simple search with live results
You can easily create a simple search with live results as shown above using the module/widget settings:
- Disable all the default fields under MAIN SETUP
- Enable
Live Search under USABILITY & USER INTERFACE
- Enable
Module Theme (Joomla) / Widget Theme (WordPress) under THEME CUSTOMIZATION in the Advanced Search Module/Widget, and add the following HTML code to show only the keywords input:
<div class="jrFieldDiv">
{keywords}
</div>
Alterinatively, if you want to use the existing simple search layout without enabling the Module Theme (Joomla), Widget Theme (WordPress) setting, you can fill out the Theme Suffix setting using _simple.
Available settings allow you to make simple changes to the live results presentation, like setting the number of results shown, changin the number of columns, and toggling the thumbnail and summary. You can also use the category, directory and listing type filters to limit the search results to listings within the given constraints.
Default Search Fields
In addition to keywords, you can include category and rating fields in search with just a few changes.
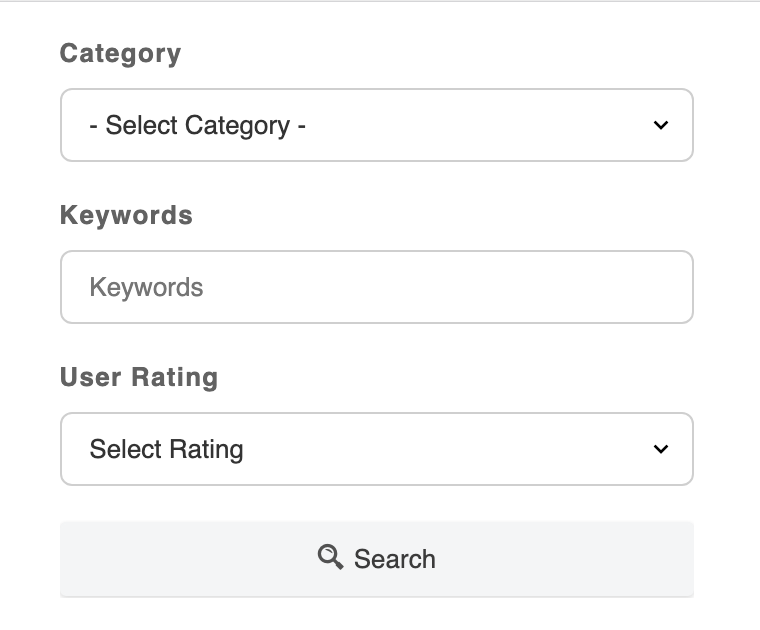
 Advanced search with default fields
Advanced search with default fields
To setup the advanced search as shown above:
- Enable Keywords, Category and Rating fields under MAIN SETUP
- Make sure you have
Module Theme (Joomla), Widget Theme(WordPress) disabled under THEME CUSTOMIZATION in the Advanced Search Module/Widget.
Changing the Layout of Default Search Fields
To change the display order or customize the layout of default fields, enable the Module Theme (Joomla), Widget Theme (WordPress) setting under THEME CUSTOMIZATION, and use the following HTML code as a starting point:
<div class="jrFieldDiv">
<label>{category_label}</label>
{category}
</div>
<div class="jrFieldDiv">
<label>{keywords_label}</label>
{keywords}
</div>
<div class="jrFieldDiv">
<label>{user_rating_label}</label>
{user_rating}
</div>
<div class="jrFieldDiv">
<label>{editor_rating_label}</label>
{editor_rating}
</div>
<div class="jrFieldDiv">
<button class="jr-search jrButton">
<span class="jrIconSearch"></span><span>Search</span>
</button>
</div>
The {xyz_label} tags above automatically replace the static language string in JReviews. If you prefer to use your own text, or completely remove the labels, don't use the label tags.
Custom Fields
The approach for including custom fields in the form is similar to the one above for customizing the display layout of default fields. You can add any custom field using the {jr_fieldname} syntax.
It's important to wrap custom fields in a <div class="jrFieldDiv"> tag because the jrFieldDiv CSS class is used to sprinkle some javascript functionality into the form and allows loading the necessary field options and connecting related fields.
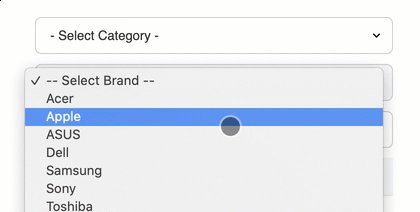
For a products website were you have brands and want to allow users to search by category, brand and keywords, you can use this HTML code in the Module Theme under THEME CUSTOMIZATION.
<div class="sm:fwd-flex fwd-items-center fwd-justify-center">
<div class="jrFieldDiv fwd-mx-1 fwd-my-2">
{category}
</div>
<div class="jrFieldDiv fwd-mx-1 fwd-my-2">
{jr_brand}
</div>
<div class="jrFieldDiv fwd-mx-1 fwd-my-2">
{keywords}
</div>
<div class="jrFieldDiv fwd-mx-1 fwd-my-2">
<button class="jr-search jrButton fwd-w-full sm:fwd-w-auto fwd-flex fwd-justify-center">
<span class="jrIconSearch"></span><span>Search</span>
</button>
</div>
</div>
Basic Filters & Auto Detect
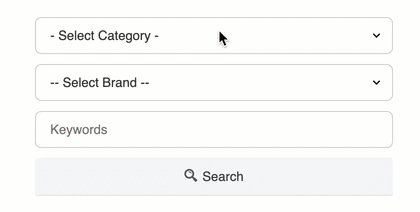
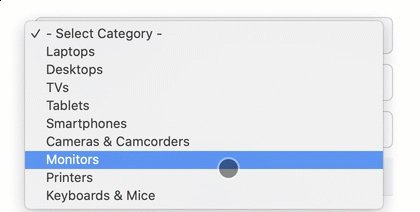
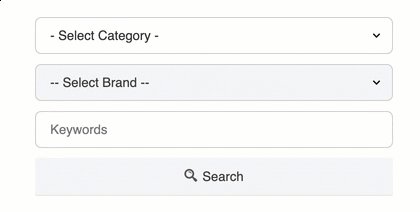
When showing the category list, you can also limit the categories which appear in the list by changing the options under BASIC FILTERS. In the above, example, we can filter the categories to those in our Products Directory. The end result for the above code looks like this:
 Advanced search with custom fields
Advanced search with custom fields
The basic filters for directories, listing types and categories allow you to limit the results to the selected options without the need for displaying those lists to the end user in the search form.
When using the Auto Detect feature, the form will try to find the context of the page in which it's shown, and automatic filter the results based on that context. For example, if the form is in a directory page, the results will be limited to listings in that directory. If it's in a category page, the results will be limited to listings in that category.
When you include fields with related field options, the module will automatically toggle the display of field and load the corresponding field options.
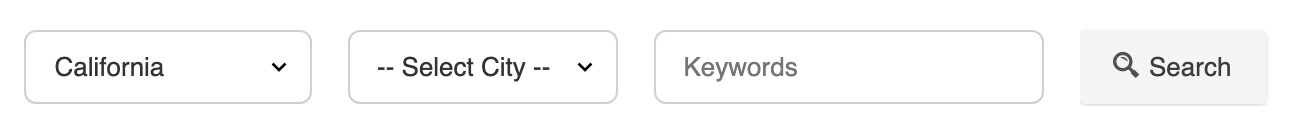
 Advanced search with related custom fields options
Advanced search with related custom fields options
In the above example, we have included the State and City custom fields. The City field is hidden by default. When an option is selected from the State field, the corresponding cities are loaded and the City field is shown in the form.
We use the jrHidden class on the City field to hide it on page load. The above form uses the following HTML code:
<div class="sm:fwd-flex fwd-items-center">
<div class="jrFieldDiv fwd-mx-1 fwd-my-2">
{jr_state}
</div>
<div class="jrFieldDiv jrHidden fwd-mx-1 fwd-my-2">
{jr_city}
</div>
<div class="jrFieldDiv fwd-mx-1 fwd-my-2">
{keywords}
</div>
<div class="jrFieldDiv fwd-mx-1 fwd-my-2">
<button class="jr-search jrButton fwd-w-full sm:fwd-w-auto fwd-flex fwd-justify-center">
<span class="jrIconSearch"></span><span>Search</span>
</button>
</div>
</div>
We recommend keeping the search form lean, by including the minimum number of custom fields necessary for the user to narrow down the results. If your setup includes field to group relations, where an entire field group is controlled by a single custom field option, it is possible to implement this in the search form.
Add individual fields within the controlled group directly as explained before, and then wrap those fields inside a fieldset element. For example:
<fieldset id="group_controlled-group" class="jrHidden">
<div class="jrFieldDiv jrLeft">
{jr_fieldone_label}: {jr_fieldone}
</div>
<div class="jrFieldDiv jrLeft">
{jr_fieldtwo_label}: {jr_fieldtwo}
</div>
</fieldset>
You can see that the fieldset tag has an ID attribute with a value of group_controlled-group. You need to add this attribute and replace controlled-group with the alias of your actual field group.
Custom Results Ordering
When using the Module Theme to customize the form, it's possible to set a different ordering for the search results using hidden inputs.
For example, to order results by most recent, you can use the following hidden input:
<input type="hidden" name="data[order]" value="rdate" />
Below you can find a table with the different order options you can use by changing the value attribute in the hidden input:
| Order |
Value |
| Alphabetical |
alpha |
| Featured |
featured |
| Most recent |
rdate |
| Last updated |
updated |
| Most popular |
rhits |
| Most reviews |
reviews |
| Highest user rating |
rating |
| Lowest user rating |
rrating |
| Highest editor rating |
editor_rating |
| Lowest editor rating |
reditor_rating |
| Custom Field ascending |
jr_fieldname (e.g. jr_price) |
| Custom Field desdending |
rjr_fieldname (e.g. rjr_price) |
| Individual Rating Criteria |
rating-RATING_CRITERIA_ID (e.g. rating-6) |
You can also change the hidden input to a select list with the sorting options of your choice, and allow users to pre-select the ordering of the results.
<div class="jrFieldDiv">
<select name="data[order]" class="jrSelect">
<option value="rdate">Most recent</option>
<option value="featured">Featured</option>
<option value="reviews">Most reviews</option>
<option value="rating">Top rated</option>
</select>
</div>
Rating Criteria Filtering
Using the Module Theme setting you an also add select lists to let users filter results by rating and individual rating criteria.
For example, to let users find listings by rating for specific rating criteria use the follow markup and replace RATING_CRITERIA_ID with the ID found in the Listing Type.
<div class="jrFieldDiv">
<select name="data[rating][]" class="jrSelect">
<option value="">- Criteria-Name Rating -</option>
<option value="5,RATING_CRITERIA_ID">5 Stars</option>
<option value="4,RATING_CRITERIA_ID">4 Stars or greater</option>
<option value="3,RATING_CRITERIA_ID">3 Stars or greater</option>
<option value="2,RATING_CRITERIA_ID">2 Stars or greater</option>
<option value="1,RATING_CRITERIA_ID">1 Star or greater</option>
</select>
</div>
For example if the Service rating criteria has an ID of 6 in the Hotel Listing Type, the above code becomes:
<div class="jrFieldDiv">
<select name="data[rating][]" class="jrSelect">
<option value="">- Service Rating -</option>
<option value="5,6">5 Stars</option>
<option value="4,6">4 Stars or greater</option>
<option value="3,6">3 Stars or greater</option>
<option value="2,6">2 Stars or greater</option>
<option value="1,6">1 Star or greater</option>
</select>
</div>
If you want to let users filter results by listing overall rating, then you can exclude the rating criteria ID parameter and use:
<div class="jrFieldDiv">
<select name="data[rating][]" class="jrSelect">
<option value="">- Overall Rating -</option>
<option value="5">5 Stars</option>
<option value="4">4 Stars or greater</option>
<option value="3">3 Stars or greater</option>
<option value="2">2 Stars or greater</option>
<option value="1">1 Star or greater</option>
</select>
</div>
Search by Author
Use the HTML code below in the Module Theme to allow users to search by listing owner. You also need to allow search by listing owner in Configuration → Search Allow searching by listing owner.
<div class="jrFieldDiv">
<label for="author">Author</label>
<input type="text" id="author" name="data[author]" class="jrText" value=""/>
</div>
Numeric Range List
When using numeric fields, for example for prices, adding the custom field to the form wil show a modifier before the numeric input that allows you to perform searches with values equal, higher or equal, lower or equal, between:
If instead you prefer to display this field as a list of ranges, you can use the Module Theme with the following code. Adjust the ranges and the field name to use the name of your custom field.
<div class="jrFieldDiv">
<select name="data[Field][Listing][jr_productprice]" class="jrSelect">
<option value="">-- Select Price Range --</option>
<option value="lower_500">$0 - $500</option>
<option value="between_500_1000">$500 - $1000</option>
<option value="between_1000_2000">$1000 - $2500</option>
<option value="between_500_1000">$2500 - $5000</option>
<option value="higher_5000">$5000+</option>
</select>
</div>
Proximity Search
You can also add proximity or location search to the form when using the MapsPro Add-on. Learn more about Location Search.