Using Theme Explorer
There's a very nice feature called Theme Explorer, developed specifically with theme customizations in mind, to help you identify which templates are used on any given page.
You can enable it in Configuration → General and limit the output of theme explorer so it's visible only to yourself by filling out the IP address right below it.
As soon as you enable this feature, when you load any page with JReviews output you'll be able to see:
- The PHP controller and method that's used for the current request. This is useful for more in-depth overrides.
- The complete filepath to JReviews theme templates loaded on the page
- The theme from which the template file are loaded are highlighed in the filepath
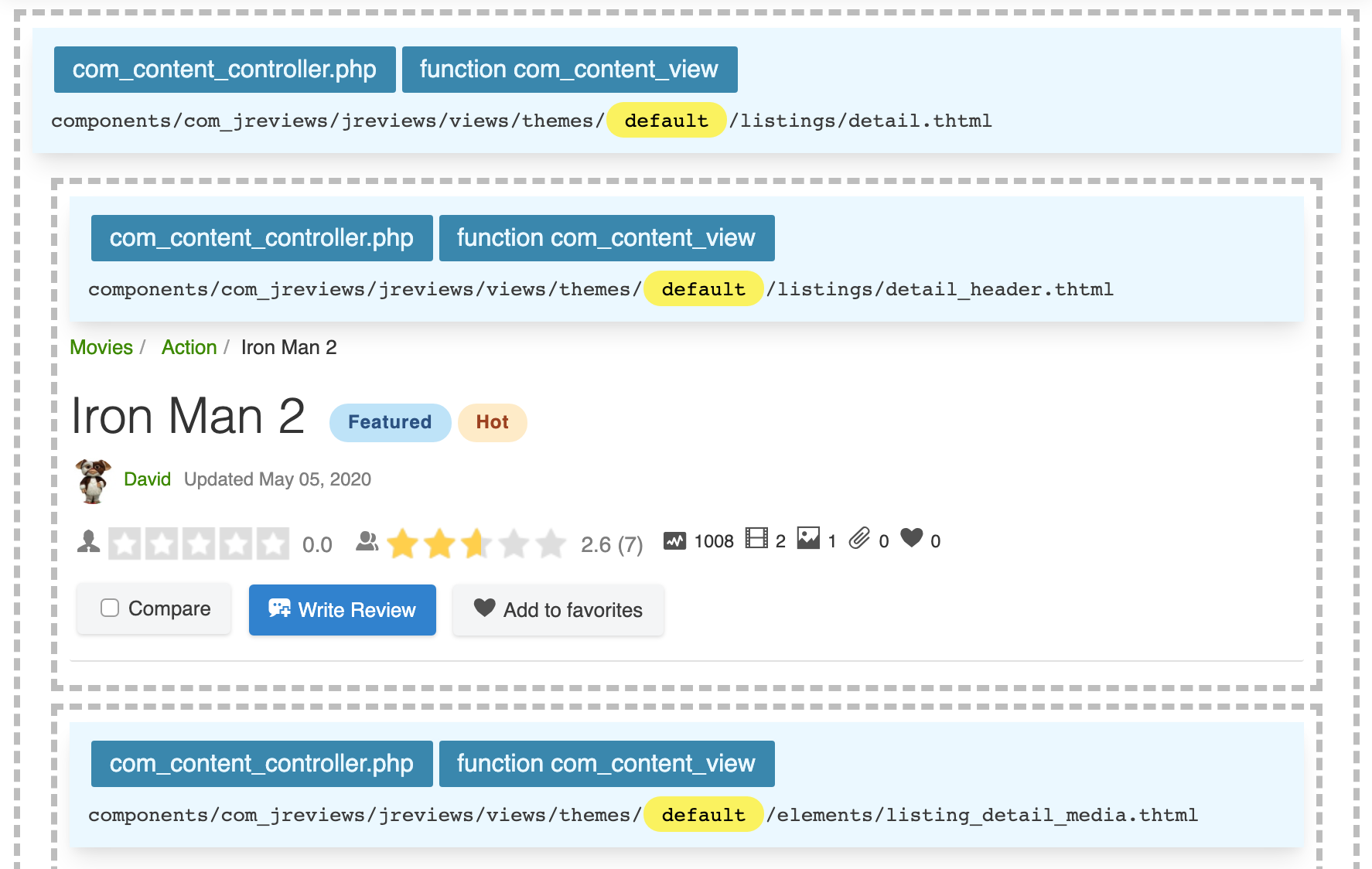
In the following image, you can see how the Theme Explorer output looks on the listing detail page. The output or a page, a module or widget, can consist of single layout, and one or more template files combined together.
 Discover Loaded Templates
Discover Loaded Templates
Theme Explorer works for the main output from menus, and also for the JReviews Joomla modules and WordPress widgets.
With this information, you can now easily identify the exact template you neeed to change for an override because you have the exact path to the templates used on the page.
Some template output comes from view helpers, which are PHP files located in the views/helpers folder. For example buttons and labels. Depending on the types of changes you require, you may also need to override one of the helper files.
Custom Theme Correlation
Once you identify the template file you want to override, you still need to know exactly where to place that file. Sometimes this tricks people up a bit, so let me show you the correlation between the source code and the overrides folder.
Joomla
Source
components/
`-- com_jreviews/
`-- jreviews/
`-- views/
`-- themes/
`-- default/
Overrides
templates/
|
`-- jreviews_overrides/
`-- views/
`-- themes/
`-- mysite/
The jreviews_overrides folder in overrides is the equivalent of the jreviews folder in the source code. The mysite custom theme folder in overrides is also equivalent to the default theme folder.
WordPress
Source
wp-content/
`-- plugins/
`-- jreviews/
`-- jreviews/
`-- views/
`-- themes/
`-- default/
Overrides
|
|
|
jreviews_overrides/
`-- views/
`-- themes/
`-- mysite/
The jreviews_overrides folder in overrides is the equivalent of the second jreviews folder in the source. The mysite custom theme folder in overrides is also equivalent to the default theme folder in the source.
So with that in mind, whenever you copy a template file to your custom theme, you need to follow this correlation and put the folders and files in the corresponding structure.
Template Overrides
JReviews has hundreds of settings which you can easily find through the JReviews admin search box. Before you start making customizations, do a quick search using keywords to see if there's a already setting to do what you need.
Lets use an example to illustrate how to override a template.
Example 1
Showing custom fields between summary and description in the listing detail page.
The custom fields are shown above the summary and description, but you are tasked to change this so the fields are shown in between.
Enable Theme Explorer and navigate to a listing detail page. You'll see something that looks like the image shown earlier.
If you look carefully, you should be able to see that the custom fields, summary and description are directly within the dashed container tagged with the following template file path:
Joomla
components/com_jreviews/jreviews/views/themes/default/listings/detail.thtml
WordPress
wp-content/plugins/jreviews/jreviews/views/themes/default/listings/detail.thtml
The mysite theme folder corresponds directly with the default theme folder. What this means is that any template you want to override, you need to place in the same structure within your custom theme. In this case, you need to override listings/detail.thtml, so you will copy the source file from the default theme and re-create the structure in your custom theme:
`-- mysite/
|-- themeInfo.xml
`-- theme_css/
`-- custom_styles.css
`-- listings/
`-- detail.thtml
The custom_styles.css file is not needed in this example, but we have it there for illustration purposes.
Clear Cache & File Registry
Clear the registry in the JReviews admin CP after creating new files in overrides.
Then re-load the listing detail page and see if Theme Explorer now shows the detail.thtml file is loading from the custom mysite theme.
Can you can see the template loading from the custom mysite theme? You are on 🔥
The next step is to identify the code snippets you need to modify or move. In our case, it's the custom fields, summary and description, and we find this:
<?php /* CUSTOM FIELDS */ ?>
<?php echo $CustomFields->displayAll($listing,'content');?>
<?php /* CUSTOM MODULE POSITION - jr-detail-below-fields */ ?>
<?php $Jreviews->loadModulePosition('jr-detail-below-fields'); ?>
<?php $Jreviews->loadPosition('below-fields', $addonPosition); ?>
<?php /* SUMMARY - DESCRIPTION */ ?>
<div class="jrListingFulltext <?php echo $char_limit > 0 ? 'jr-show-more' : ''; ?>" <?php echo $char_limit > 0 ? 'data-characters="'. $char_limit .'"' : ''; ?> itemprop="description">
<?php echo $listing['Listing']['text'] !== strip_tags($listing['Listing']['text']) ? $listing['Listing']['text'] : nl2br($listing['Listing']['text']);?>
</div>
That looks simple enough, except for one thing. The summary and description are output together within $listing['Listing']['text'] and we need to split that into summary and description.
The most powerful trick you can learn when making template overrides, or debuging in general, is to dump the contents of a variable to the screen to see what's inside. JReviews makes available a dump & die PHP function that shows a nicely formatted output of variables. You can use it this way inside templates.
// For JReviews 3.x and earlier use dd instead of fwd_dd
<?php fwd_dd($listing); ?>
Once you add that code, save, and reload the listing detail page, the page will execution will break at that point and show the ouput. Which looks something like this:
array:19 [▼
"Listing" => array:40 [▼
"listing_id" => "90"
"slug" => "listing-slug"
"title" => "Listing Title"
"summary" => "The summary text"
"description" => "The description text"
]
There you see that you have access to the summary and description directly in the $listing array.
So the customized code to show the fields between summary and description, in it's simplest form would look like this:
<div class="jrListingFulltext">
<?php echo $listing['Listing']['summary'] !== strip_tags($listing['Listing']['summary']) ? $listing['Listing']['summary'] : nl2br($listing['Listing']['summary']);?>
</div>
<?php echo $CustomFields->displayAll($listing,'content');?>
<?php $Jreviews->loadModulePosition('jr-detail-below-fields'); ?>
<?php $Jreviews->loadPosition('below-fields', $addonPosition); ?>
<div class="jrListingFulltext <?php echo $char_limit > 0 ? 'jr-show-more' : ''; ?>" <?php echo $char_limit > 0 ? 'data-characters="'. $char_limit .'"' : ''; ?> itemprop="description">
<?php echo $listing['Listing']['description'] !== strip_tags($listing['Listing']['description']) ? $listing['Listing']['description'] : nl2br($listing['Listing']['description']);?>
</div>
Nicely done! Now you can follow the same approach to identify any template file, then copy it to the custom theme following the same folder structure, and start making changes.
Add-on Template Overrides
Add-on template overrides work just like core JReviews overrides. However, the default Add-on theme name is not default like for JReviews. Lets take a look at the structure for the MapsPro Add-on below:
Joomla
components/
`-- com_jreviews_addons/
`-- maps/
`-- views/
`-- themes/
`-- maps/
|-- elements/
|-- geomaps/
`-- modules/
WordPress
wp-content/
`-- plugins/
`-- jreviews_addons/
`-- maps/
`-- views/
`-- themes/
`-- maps/
|-- elements/
|-- geomaps/
`-- modules/
As seen above, the default theme for the Add-ons is named after the Add-on itself. So instead of default the default theme for MapsPro is named maps. Similarly, the default theme for MyLists is named mylists, EngageUsers is named engageusers and so on.
The Add-ons all have a single theme folder under views/themes and that's their default theme.
When overriding a template file for an Add-on, the template file will go in the custom theme you already created for JReviews, not a different one, and with the same folder structure. So in the above example, if you want to override a file inside the geomaps/ folder, that file will go in mysite/geomaps/. Adding on top of the overrides we've completed before for CSS and the listing detail page, if we are overriding the geomaps/map_detail.thtml template, the resulting structure would look like this:
`-- mysite/
|-- themeInfo.xml
`-- theme_css/
`-- custom_styles.css
`-- geomaps/
`-- map_detail.thtml
`-- listings/
`-- detail.thtml
So when overriding template files for Add-ons, imagine that you are merging the Add-on theme structing with your existing custom theme, rather than creating a new parallel structure.
Apply Theme Suffixes
Say you need to create different versions of the listing detail page for different listing types. For example, you may have a movie listing type and a business listing type on your site.
This is where the theme suffix comes in. You'll find settings for theme suffix in many areas of JReviews:
- JReviews menu settings
- Configuration → List Page
- Configuration → Search
- Configuration → Category Layout Manager
- Within layouts in the layout customizer
- JReviews Joomla modules and WordPress widgets
- Listing Type related listing widgets
When you fill out the theme suffix the system will look for template files that include the suffix and use them if it finds them. Otherwise, the standard template is used.
In our movie and business listing type example above, if we add a _movie and _business suffix to the corresponding categories, then we can create two listing detail template in overrides like this:
`-- mysite/
|-- themeInfo.xml
`-- theme_css/
`-- custom_styles.css
`-- listings/
|-- detail_movie.thtml
`-- detail_business.thtml
You need to include the underscore _ in your suffixes, otherwise, if your suffix is movie, rather than _movie, the override template filename would be detailmovie.thtml.
Theme Suffix Inheritance
When you add a theme suffix to a category, the listings in that category also inherit the suffix, which is why the above example works. If you are using a card layout for the category list pages, you can also customize the template for the list page by adding the suffix to the listings_card template, like this:
`-- mysite/
|-- themeInfo.xml
`-- theme_css/
`-- custom_styles.css
`-- listings/
|-- detail_movie.thtml
`-- detail_business.thtml
`-- listings_card_business.thtml
When a template includes other templates, then you can optionally override the child templates using the theme suffix, even if you don't have a suffixed version of the parent template.
View Helpers Overrides
Many of the templates use view helpers that encapsulate specific functionality to simplify the template code, and because it can also be re-used in different templates.
Some examples of view helpers used are:
- Avatars
- Custom fields output
- Related listings
- Listing management dropdown
- Listing list and detail buttons
- Overal rating, detailed ratings, ratings histogram
- Custom module and widget positions
When you look at the listing detail and listing detail header templates listings/detail_header.thtml and listings/detail.thtml, you'll find many instances of the view helpers in use, like the ones shown below:
Overall Ratings
<?php echo $Rating->overallRatings($listing, 'content'); ?>
Custom Fields
<?php echo $CustomFields->displayAll($listing,'content');?>
Custom Module / Widget Position
<?php $Jreviews->loadModulePosition('jr-detail-below-fields'); ?>
Related Listings
<?php $ListingHelper->relatedListings($listing); ?>
If you need to customize the output of a listing helper, you can find the code in the JReviews source under views/helpers/, and for add-ons that use helpers, you can also find a views/helpers/ folder in the Add-on path.
For JReviews, the view helpers folder looks something like this:
`-- views/
`-- helpers/
|-- community.php
|-- custom_fields.php
|-- jreviews.php
|-- listing_helper.php
`-- rating.php
So you can see it's quite easy to idenfy which helper is being used because the code in the template uses the same name found in the view helpers folder.
To override a helper method (or function) you need to override the entire helper file by copying it to a new helpers folder you create in overrides. To override the community.php and custom_fields.php helpers:
Joomla
templates/
`-- jreviews_overrides/
`-- views/
`-- helpers/
|-- community.php
`-- custom_fields.php
`-- themes/
`-- mysite/
WordPress
jreviews_overrides/
`-- views/
|-- helpers/
|-- community.php
`-- custom_fields.php
`-- themes/
`-- mysite/
Disabling Overrides
For troubleshooting purposes after making changes, or after an update, you can prevent JReviews from loading any of the code in overrides and instead use the core files. You can find the Disable Overrides setting in Configuration Settings → General.